Peerless Info About How To Check Cross Browser Compatibility

To ensure that the web applications have consistent ux across different browsers and platforms, cross browser testing on a real device.
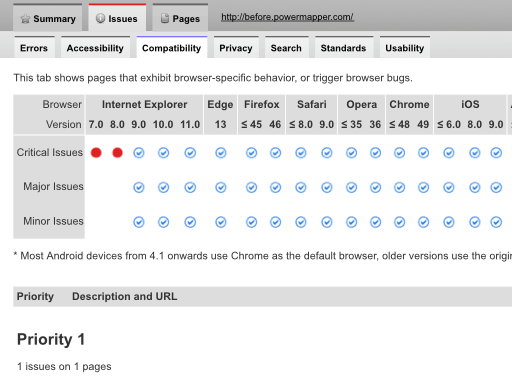
How to check cross browser compatibility. Because of this it is important that web designers test the cross browser compatibility of their website on the most popular browsers if not on all browsers. To run the browser compatibility test in a single open html file in dreamweaver, follow these steps: Testing with chrome first, navigate to your site.
Add applitools to your automated tests for faster test creation and easier maintenance. To execute test cases with. From the browser compatibility tab in the results panel, click the green.
It offers to check your website and find any potential visual inconsistencies in any browser with indicating. Browsershots makes screenshots of your web design in different operating systems and browsers. Ad create or record a test in one browser then quickly run it across the others.
But you as a developer should check the documentation before implementing the framework. Test it in a couple of stable browsers on your system, like firefox, safari, chrome, or ie/edge. All the debugging in the world will not match up to the ease and accuracy of monitoring website.
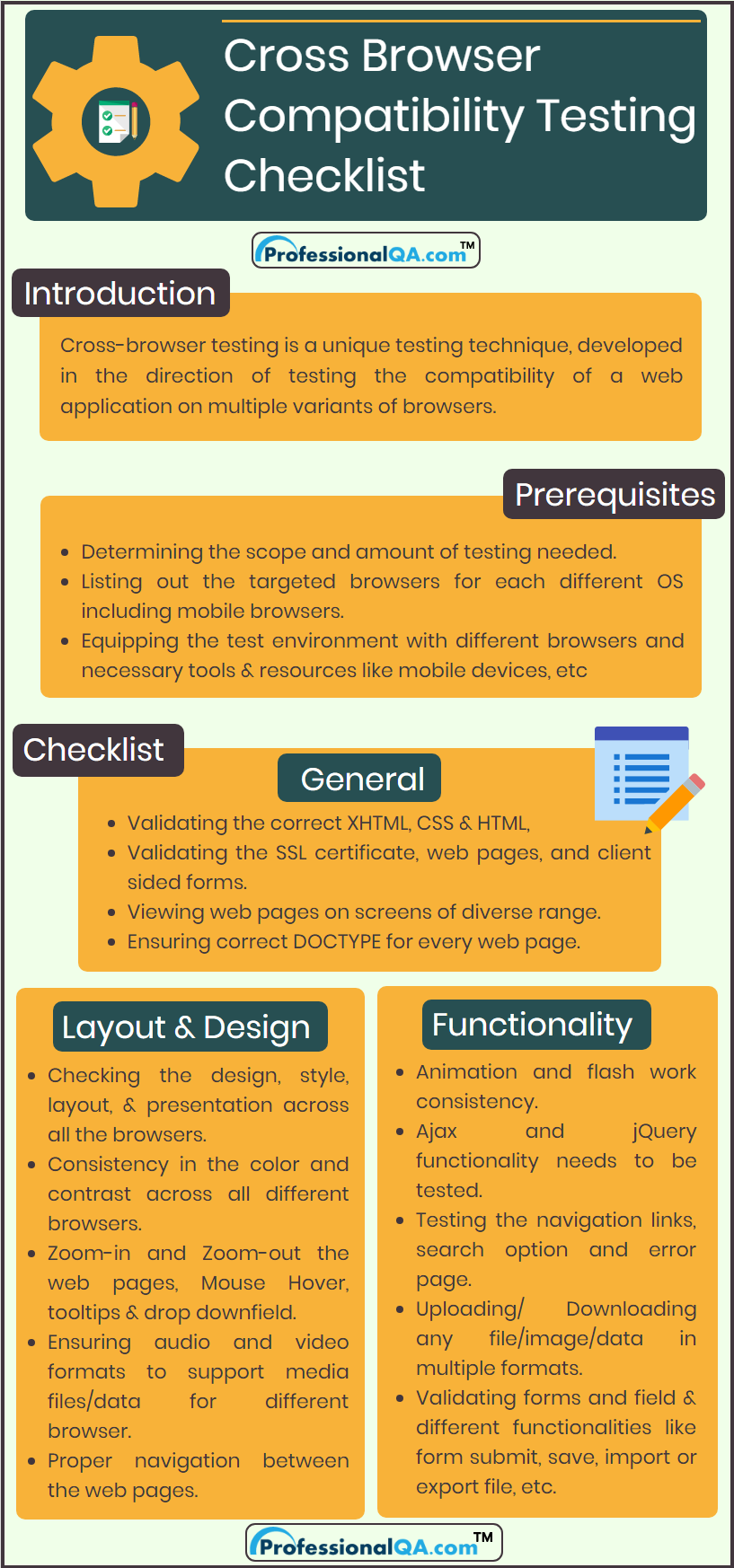
Cross browser compatibility bugs are inevitable for any web project irrespective of whatever platform they are using for development. The first step to ensure cross browser compatibility is determining your target browsers. And most importantly, they keep creeping in.
Test cases can be automated using internet explorer, firefox, chrome, safari browsers with the help of selenium webdriver. Check browser compatibility of css by testing websites on real browsers. Validate the website’s responsiveness on the various browsers used for cross browser compatibility testing.