Looking Good Tips About How To Get Rid Of Border Around Image Link

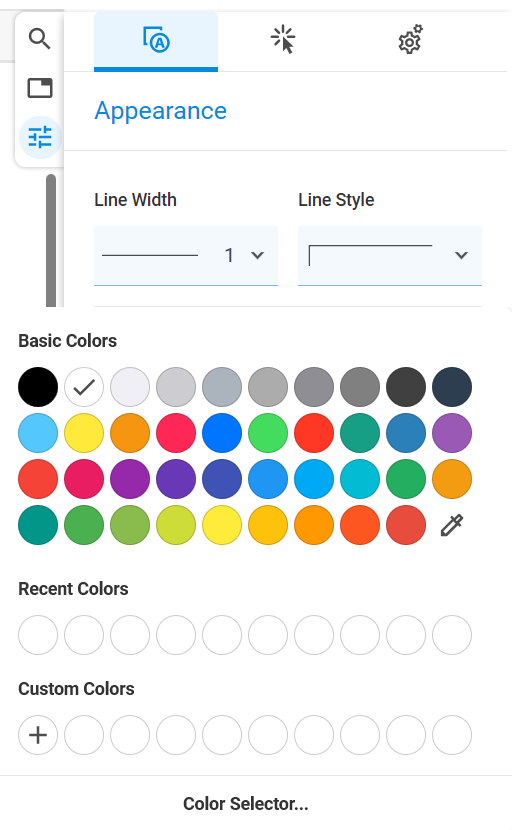
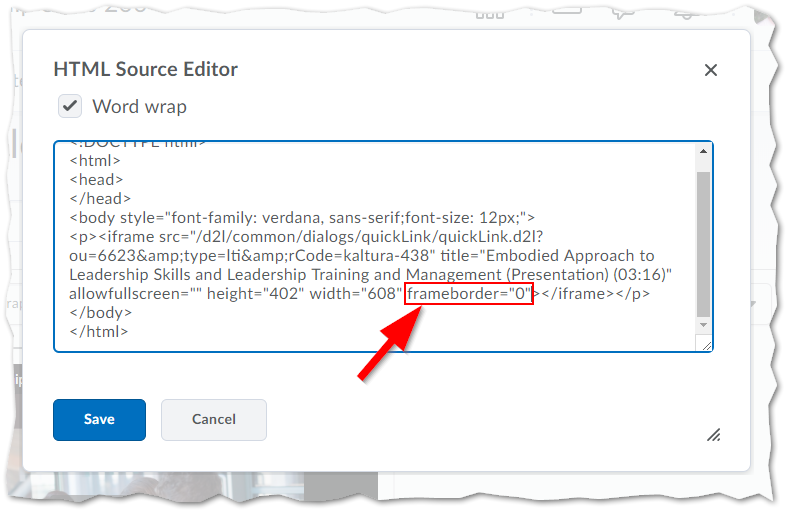
For an invisible border around the image, change the property value to 0.
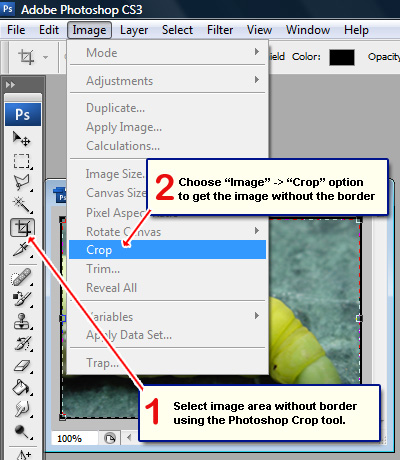
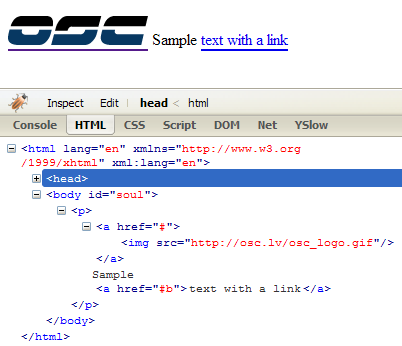
How to get rid of border around image link. In the img tag, add border=0 like this: The gift vouchers are available for purchase in the front end at the. Type in imageframe on the command line, and hit enter.
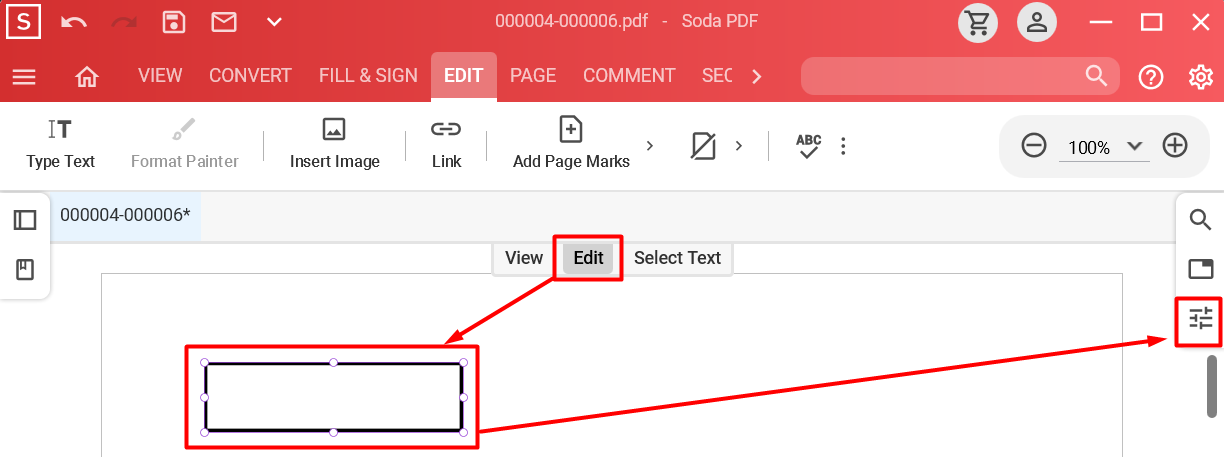
You can turn off most of the bounding boxes with ctrl+h or the hide command on the menu. To change the property value to 0, do. Simple, right click on the image and choose images properties. and click the appearance tab and where it says border thickness change the number to zero.
Set possible gift voucher values in the back end: When i go to plot the border is around the image and i can't remove it,. To remove it maybe you can try putting your a and img tags inside of a div with an id and using following css:
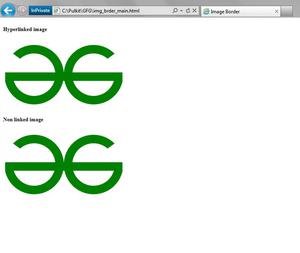
To get rid of borders around link images add border=0 to the image. I think what's going on is img tag probably has a default border. I have an logo image at my page, if you leave the image as non hyperlink, the image shows ok and nicely, when i make the image as a hyper link, there is a ugly frame around the image.
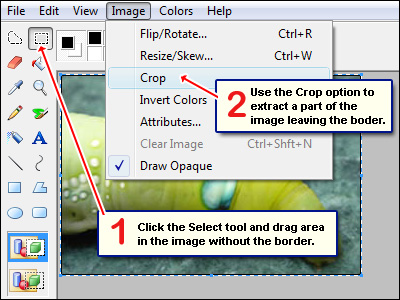
When prompted to, type in 0 (if the border should be completely. You might need to zoom to see it properly but by erasing it and bottom layer shows off which is black so it. Getting rid of borders around.
The border around an image usually appears when it isused as a link. When the next page loads, the border is gone. By going to preview mode, under the view.